
How to create your own font
Sometimes you need – or just want to create your own font. Doing so is easy using Inkscape and icomoon.io/app. That’s what we did…
For a new web / cloud project we’ve been starting, I had to ensure that no matter which zoom level / scale factor the user choosed every icon, image etc. looks always crisp and sharp.
Due to the problems of Apple-devices just to render properly simple svg images (XML-based vector graphics) we had to find a way to implement vector icons which work great on all different operating systems and browser – even on iOS stuff.
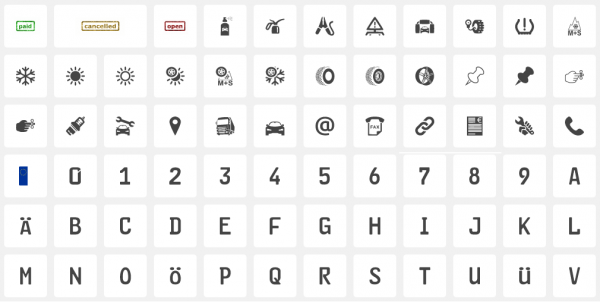
For that reason I created a set of svg-icons and made a font based on those icons using the great icomoon.io/app . This private-font is now easily included in our web projects by just adding it to the dependencies in the package.json.
The big advantage is, that on every extension of the font, all projects using this font will get automatically the latest version on the next build.
Ah.. yes. We’re developing under Linux, OSX and Windows on node.js via Github, with automatic builds on circleCI and an continous integration process to our dev-stack at the cloud. That’s phantastic working real continous integration. And we’re a destributed team working with online-collaboration as a charm.
Unfortunately only Windows (MS-Word) and libre office can’t be integrated that easy into this CI-Process so that we’ve to pull that font for the OSes manualy after updates till now.
Btw: The image here is deliberately so blurred, to make it harder just to „copy“ our icons for other unauthorized projects.
Das könnte dich auch interessieren

Ausgezeichnet! WERBAS wurden erneut zwei weitere Preise verliehen.
16. September 2018
pure web – super fast
17. Mai 2016